Pesquisar neste blog
03/01/2026
02/12/2025
11/11/2025
14/10/2025
02/08/2025
Tensão Normal em Estruturas Isostáticas
11/07/2025
Dimensionamento de condutores em motor elétrico
10/07/2025
Portas TCP
Cada serviço se comunica com os servidores do mundo inteiro.
 |
| Principais portas de rede de comunicação |
HTTP, SMTP, FTP, VoIP, Games, Streaming… tudo isso só funciona por causa dos portos TCP e UDP — a base da comunicação na internet !
Na teoria, usamos SMTP (porta 25), POP3 (porta 110) e IMAP (porta 143).
Na prática, os serviços usam outras portas por motivos de segurança:
✅ SMTP com autenticação segura → porta 587
✅ POP3 com TLS/SSL → porta 995
✅ IMAP com TLS/SSL → porta 993
🔐 Essas versões criptografadas protegem seus dados e evitam interceptações. Quem trabalha com redes e servidores precisa dominar essas variações para configurar corretamente clientes, firewalls e filtros.
Além disso, o FTP usa as portas 20 e 21, mas colocamos apenas a que mais se fala para ter apenas uma porta por protocolo! Assim como o FTPS usa também a porta 21 para controle além da porta citada na imagem.
Outro ponto é o DNS que pode ser transportado pelo UDP e pelo TCP, porém nas consultas dos clientes ao servidor o UDP é muito mais utilizado.
Essa imagem mostra as portas mais críticas e utilizadas, e se você quer atuar com redes, segurança, servidores ou cloud… você precisa conhecer cada uma.
📡 Dominar as portas é como ter acesso à planta baixa da internet.
🧠 É isso que separa um usuário comum de um profissional respeitado.
29/05/2025
Sistema para coleta de águas pluviais
26/04/2025
Bloco inteligente de Rede Lógica no AutoCad
 |
| Demonstração do arquivo |
Logical Network Smart Block in AutoCad
01/04/2025
20/03/2025
14/02/2025
18/12/2024
Bloco de concreto inteligente 14x19x39 no AutoCad
Clique aqui para fazer o Download do arquivo
Palavras Chave :
Concrete block 14x19x39 in AutoCad
Bloque de concreto 14x19x39 en AutoCad
ბეტონის ბლოკი 14x19x39 AutoCad-ში
Betonski blok 14x19x39 u AutoCad-u
AutoCad හි කොන්ක්රීට් බ්ලොක් 14x19x39
Betonblok 14x19x39 in AutoCad
Betonblokk 14x19x39 az AutoCadben
14х19х39 автокадта бетон блок
גוש בטון 14x19x39 באוטוקאד
Blok betonowy 14x19x39 w AutoCad
24/11/2024
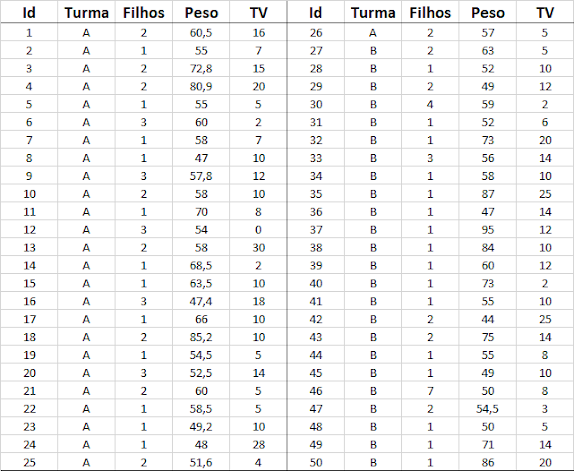
Distribuição de Frequências
 |
| Fonte - Magalhães e Lima (2001) - Noções de Probabilidade e Estatística Nota - Tabela parcial retirada da tabela original |
21/09/2024
Gerar PDF do google docs e salvar na mesma pasta do drive
14/09/2024
Caixas de diálogo no google sheets
 |
| Alerta |
 |
| Confirmação |
3. Caixa de prompt para senha
 |
| Entrada |
 |
| Saída gerada |
 |
| Com html |
 |
| Flutuante |
02/08/2024
Senha no google sheets
 |
| Figura 1: Autenticação |
 |
| Figura 2: Senha correta |
Código