Objetivo: Divulgar diferentes formas de gerar caixas de diálogo no google sheets
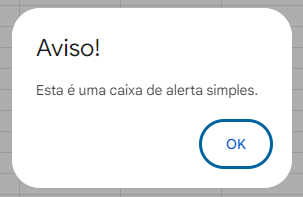
1. Caixa de diálogo para Alerta
 |
| Alerta |
Código em JavaScript:
function Alerta() {
var ui = SpreadsheetApp.getUi(); // Obtém a interface do usuário para o Google Sheets.
// Mostra um alerta simples
ui.alert('Aviso!', 'Esta é uma caixa de alerta simples.', ui.ButtonSet.OK);
}
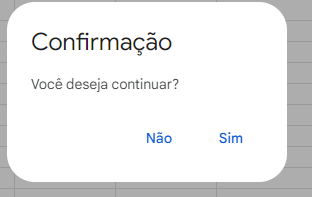
2, Caixa de diálogo para Confirmação
 |
| Confirmação |
function Confirmation() {
var ui = SpreadsheetApp.getUi();
// Mostra uma caixa de confirmação
var response = ui.alert('Confirmação', 'Você deseja continuar?',
ui.ButtonSet.YES_NO);
// Verifica a resposta
if (response == ui.Button.YES) {
ui.alert('Você escolheu "Sim".');
} else {
ui.alert('Você escolheu "Não".');
}
}
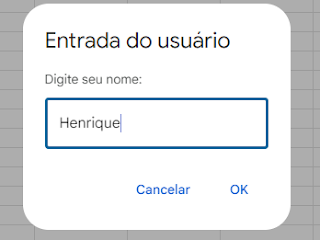
3. Caixa de prompt para senha
 |
| Entrada |
 |
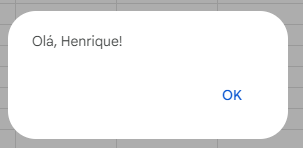
| Saída gerada |
function showPrompt() {
var ui = SpreadsheetApp.getUi();
// Mostra um prompt para o usuário inserir algo
var response = ui.prompt('Entrada do usuário', 'Digite seu nome:',
ui.ButtonSet.OK_CANCEL);
// Verifica se o usuário clicou em "OK"
if (response.getSelectedButton() == ui.Button.OK) {
var nome = response.getResponseText();
ui.alert('Olá, ' + nome + '!');
} else {
ui.alert('Ação cancelada.');
}
}
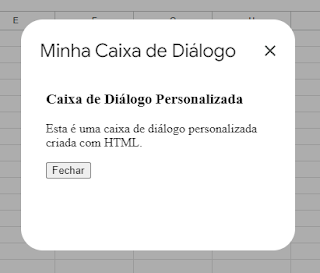
Vá em Extensões > Apps Script e crie um novo arquivo HTML chamado dialog.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h3>Caixa de Diálogo Personalizada</h3>
<p>Esta é uma caixa de diálogo personalizada criada com HTML.</p>
<button onclick="google.script.host.close()">Fechar</button>
</body>
</html>
 |
| Com html |
function CustomDialog() {
var html = HtmlService.createHtmlOutputFromFile('dialog')
.setWidth(300)
.setHeight(200);
SpreadsheetApp.getUi().showModalDialog(html, 'Minha Caixa de Diálogo');
}
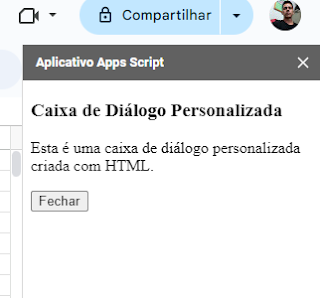
5. Caixa de diálogo Não Modal ( Flutuante )
 |
| Flutuante |
function NonModalDialog() {
var html = HtmlService.createHtmlOutputFromFile('dialog')
.setWidth(500)
.setHeight(100);
SpreadsheetApp.getUi().showSidebar(html);//Abre a caixa de diálogo como uma barra lateral
}
Palavras chave:
Dialog boxes in google sheets
Dialoglodziņi google lopuos .
Диалогон æвæрæнтæ google sheets-ы
Blychau deialog mewn dalennau google
תיבות דו-שיח ב-google sheets
Dialogová okna v google listech
Диалоговые окна в таблицах Google
Dialogfelder in Google Sheets
Ekkewe pworun poraus non ekkewe taropwen google
Casete de dialog în foi de calcul Google










