Pesquisar neste blog
10/10/2020
FlexBox 03 com HTML/CSS
Motor de Passo com PIC 16f877A
05/10/2020
Flex Box 02 em HTML
Flex Box 01 em HTML
02/10/2020
Desafio Card 1 em JavaScript
26/09/2020
Sinais e Sistemas Lineares em tempo contínuo
Prova 2 de Sinais: 2020/1
2° avaliação de Sinais - Nota = 85%
1) Obtenha os coeficientes da série de Fourier em tempo discreto para o sinal x[n] dado abaixo. Desenvolver o problema passo a passo.
Resolução:
2) Para os sinais dados abaixo, obtenha a transformada de Fourrier de tempo discreto diretamente utilizando a definição. Assuma |y|<1.
Resolução:
3) Considere um sistema LIT descrito pela equação de diferenças abaixo:
y[n]+ 7y[n -1] + 12y[n - 2] = x[n] + 2x[n - 1], determine:
4) Assinale com V(verdadeiro) ou com F(falso) as seguintes afirmações:
A sequência correta das afirmações dadas de cima para baixo, é:
a) ( ) V, V, V, F, F, V
b) ( ) V, F, F, V, F, F
c) ( ) F, F, V, F, F, V
d) ( ) F, F, F, V, F, V
e) ( ) F, V, V, F, F, V
Resolução:
Resposta letra:
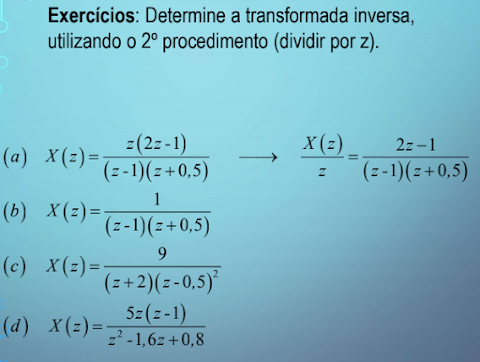
Lista 3: Transformada Z
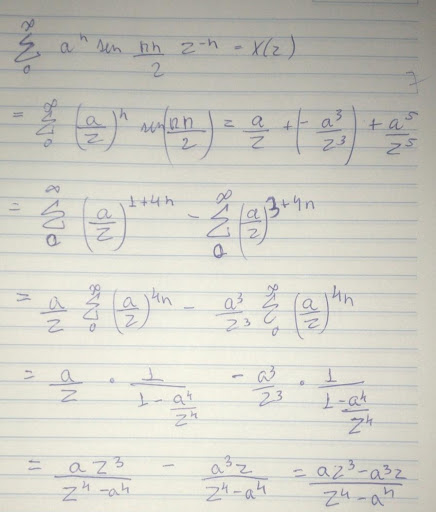
Usando a definição de transformada Z, determine a transformada Z e a RDC para cada um dos seguintes sinais:
Resolução: