//não pode atribuir nada em pilotos por ser 1 constante
const pilotos = ['Vettel', 'Alonso', 'Mickael','Raikenen']
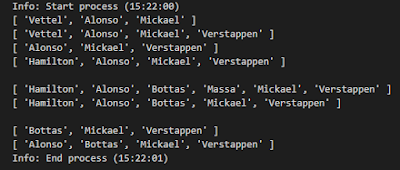
pilotos.pop()//desempilha ultimo elemento 'Raikenen'
console.log(pilotos);
pilotos.push('Verstappen')//adicionou(empilhou) elemento
console.log(pilotos);
pilotos.shift()//remove 1° elemento da posição
console.log(pilotos);
pilotos.unshift('Hamilton')//adc na 1° posição
console.log(pilotos);
//splice pode adicionar e remover elementos
pilotos.splice(2, 0, 'Bottas', 'Massa')
console.log();
console.log(pilotos);
pilotos.splice(3,1)//remove 1 elemento a partir da posição 3
console.log(pilotos);
console.log();
const algunsPilotos1 = pilotos.slice(2)//novo array a partir de outro
console.log(algunsPilotos1);
const algunsPilotos2 = pilotos.splice(1, 4)//a partir da pos 1, 4 elementos
console.log(algunsPilotos2);
Palavras chave:
Важне ЈаваСцрипт матрице и методе
מערך ושיטות JavaScript חשובים
อาร์เรย์และวิธีการที่สำคัญของ JavaScript
Ważna tablica i metody JavaScript
Važne JavaScript matrice i metode
Важные JavaScript-массив и методы
Important JavaScript Array and Methods
Маанилүү JavaScript массиви жана методдору
Matèries i mètodes de JavaScript importants