Arquivo: estilo.css
@font-face {
font-family: 'Oswald';
src: url('../fonts/Oswald-Regular.ttf') format('truetype');
}
*{
font-family: 'Oswald', sans-serif;
}
html {
height: 100%;
}
body {
margin: 0;
background-color: #0D262D;
color: #fff;
height: 100%;
}
table {
border-collapse: collapse;
}
tr {
border-bottom: solid 1px white;
}
td {
font-size: 1.6em;
padding: 10px;
}
li {
font-size: 1.6em;
}
.conteudo {
display: flex;
flex-direction: column;
align-items: center;
min-height: 100%;
}
.exercicio div {
font-size: 1.8em;
border: solid 5px #fff;
padding: 0px 40px;
margin: 10px;
}
.exercicio div:nth-of-type(1) {
background-color: darkgoldenrod;
}
.exercicio div:nth-of-type(2) {
background-color: crimson;
}
.exercicio div:nth-of-type(3) {
background-color: darkcyan;
}
.exercicio div:nth-of-type(4) {
background-color: darkorchid;
}
.exercicio div:nth-of-type(5) {
background-color: dodgerblue;
}
.exercicio div:nth-of-type(6) {
background-color: salmon;
}
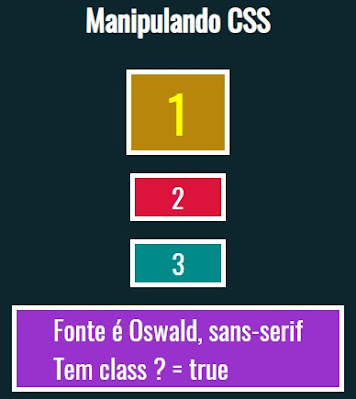
.exercicio .destaque {
border: solid 10px greenyellow;
color: greenyellow;
font-weight: bold;
}
Arquivo: jquery.js clique aqui para fazer o download
Arquivo: eventos2.html
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<title>Eventos #02</title>
<link rel='stylesheet' href='css/estilo.css'>
<script src='js/jquery.js'></script>
<style>
input {
font-size: 2em;
}
</style>
</head>
<body class='conteudo exercicio'>
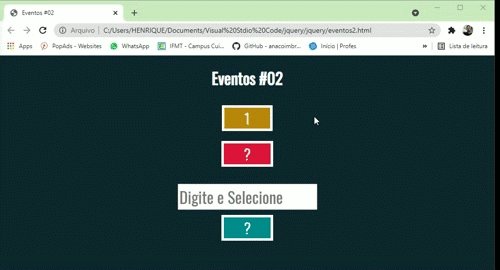
<h1>Eventos #02</h1>
<div id='div1'>1</div>
<div id="resultado1">?</div>
<br>
<input type="text" placeholder="Digite e Selecione">
<div id="resultado2">?</div>
<script>
// ...seleciona a borda do ponteiro na div1 '1'
const alternarDestaque = () => $('#div1').toggleClass('destaque')
//$('#div1').hover(alternarDestaque, alternarDestaque)//ou , e => {}
//ou 2° metodo
//$('#div1').on('mouseenter mouseleave', alternarDestaque)
//evento só vai acontecer 1 única vez
$('#div1').on('mouseenter', e => alert('AVISO IMPORTANTE:\nObrigado'))
$('#div1').dblclick(e => $('#div1')).fadeOut(1000).fadeIn(1000)//aparece e reaparece
//função para sempre que a tela for redimencionada
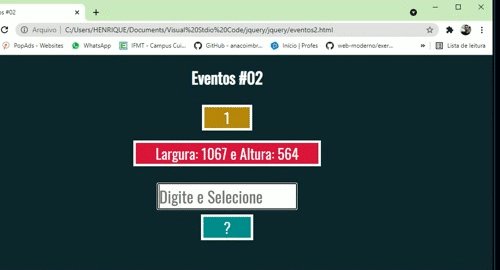
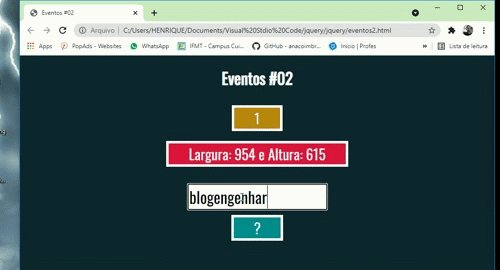
$(window).resize(function (e) {
const l = $(window).width() // captura a largura da tela
const a = $(window).height()//captura a altura da tela
$('#resultado1').html(`Largura: ${l} e Altura: ${a}`)//imprimi a largura e altura
})
//evento que seleciona uma parte de um texto
$(':input').select(e => {
const inicio = e.target.selectionStart
const fim = e.target.selectionEnd
$('#resultado2').html(e.target.value.substring(inicio, fim))
})
</script>
</body>
 |
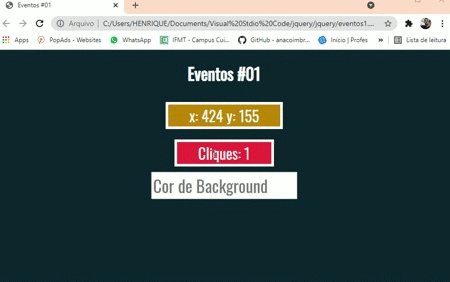
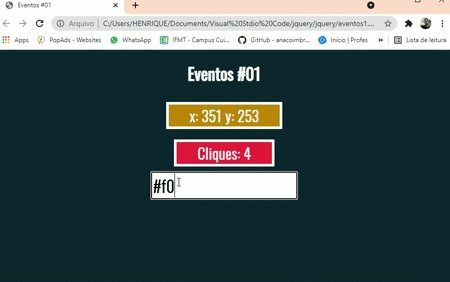
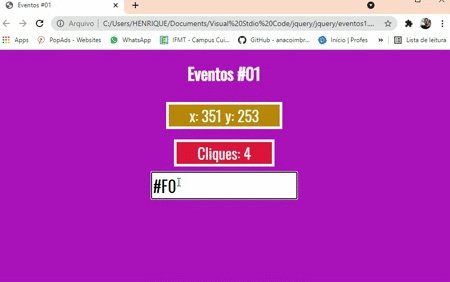
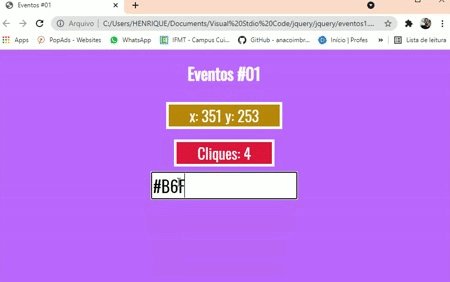
| Saída gerada |