Arquivo: estilo.css
@font-face {
font-family: 'Oswald';
src: url('../fonts/Oswald-Regular.ttf') format('truetype');
}
*{
font-family: 'Oswald', sans-serif;
}
html {
height: 100%;
}
body {
margin: 0;
background-color: #0D262D;
color: #fff;
height: 100%;
}
table {
border-collapse: collapse;
}
tr {
border-bottom: solid 1px white;
}
td {
font-size: 1.6em;
padding: 10px;
}
li {
font-size: 1.6em;
}
.conteudo {
display: flex;
flex-direction: column;
align-items: center;
min-height: 100%;
}
.exercicio div {
font-size: 1.8em;
border: solid 5px #fff;
padding: 0px 40px;
margin: 10px;
}
.exercicio div:nth-of-type(1) {
background-color: darkgoldenrod;
}
.exercicio div:nth-of-type(2) {
background-color: crimson;
}
.exercicio div:nth-of-type(3) {
background-color: darkcyan;
}
.exercicio div:nth-of-type(4) {
background-color: darkorchid;
}
.exercicio div:nth-of-type(5) {
background-color: dodgerblue;
}
.exercicio div:nth-of-type(6) {
background-color: salmon;
}
.exercicio .destaque {
border: solid 10px greenyellow;
color: greenyellow;
font-weight: bold;
}
Arquivo: manipulandoCSS.html
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<title>Manipulando CSS</title>
<link rel='stylesheet' href='css/estilo.css'>
<script src='js/jquery.js'></script>
</head>
<body class='conteudo exercicio'>
<h1>Manipulando CSS</h1>
<div id='div1'>1</div>
<div id='div2'>2</div>
<div id='div3'>3</div>
<div id='resultado'></div>
<script>
</script>
</body>
 |
| Saída anterior |
Arquivo atualizado: manipulandoCSS.html
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<title>Manipulando CSS</title>
<link rel='stylesheet' href='css/estilo.css'>
<script src='js/jquery.js'></script>
</head>
<body class='conteudo exercicio'>
<h1>Manipulando CSS</h1>
<div id='div1'>1</div>
<div id='div2'>2</div>
<div id='div3'>3</div>
<div id='resultado'></div>
<script>
// selecionar a fonte atual
const fonte = $('#div1').css('font-family')
$('#resultado').append(`Fonte é ${fonte}`)
$('#div1').css('font-size', '3em')//alterando a propriedade
$('#div1').css({'font-size':'3.5em', 'color': 'yellow'})//alterando 2 propriedades
$('#divi1').css('font-size', function(){
return `${2*2}em`
})
$('#div2').addClass('destaque')//adiciona a classe destaque
//verificando se tem uma determinada classe
const temClasse = $('#div2').hasClass('destaque')
$('#resultado').append(`<br>Tem class ? = ${temClasse}`)
$('#div2').removeClass('destaque')//remove classe destaque
$('#div2').toggleClass('destaque')
$('#div2').toggleClass('destaque')
</script>
</body>
 |
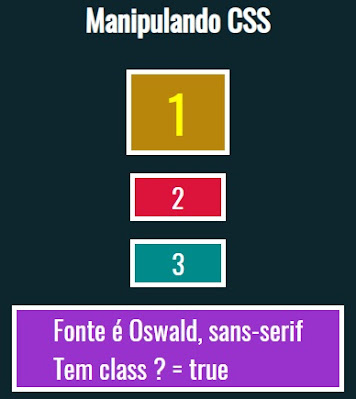
| Saída atualizada |
Nenhum comentário:
Postar um comentário