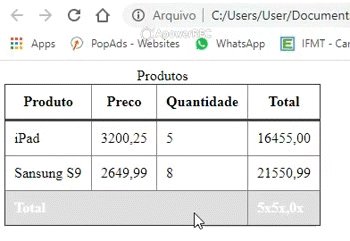
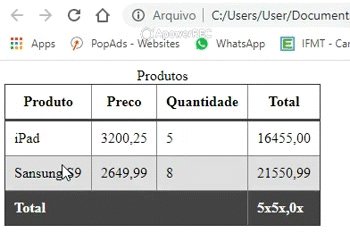
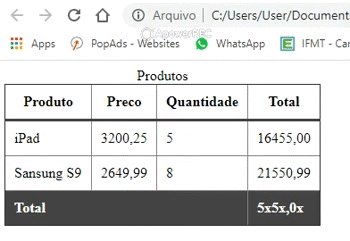
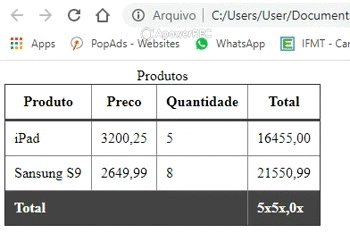
<table border="1"><!--borda da tabela-->
<caption>Produtos</caption>
<thead><!--cabeçalho-->
<tr>
<!-- table read -->
<th>Produto</th>
<th>Preco</th>
<th>Quantidade</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr><!--table rool , 4 colunas-->
<!-- table data -->
<td>iPad</td>
<td>3200,25</td>
<td>5</td>
<td>16455,00</td>
</tr>
<tr>
<td>Sansung S9</td>
<td>2649,99</td>
<td>8</td>
<td>21550,99</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">Total</td><!--linha total está ocupando 3 colunas, <td colspan="3" rowspan='2'>Total</td>-->
<td>5x5x,0x</td>
</tr>
<!-- <tr>
<td>teste</td>
</tr>-->
</tfoot>
<table>
<style>
table{
border-collapse: collapse;
}
/* faz com fique + espasada */
th, td{
padding: 10px;
}
/* linha do cabeçalho */
thead tr{
border-bottom: solid 3px #444;
}
/* sobreamento ao passar o mouse */
tr:hover {
background-color: #dedede;
}
/* aqui não vai sombrear a última linha
tbody tr:hover {
background-color: #dedede;
}
*/
/* chamando a atenção da última linha */
tfoot{
background-color: #444;
color: #fff;
font-weight: bold;
}
</style>
</table>
</table>

Nenhum comentário:
Postar um comentário