<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Overflow</title>
<style>
div{
font-size: 40px;
height: 100px;
width: 260px;
border: solid 3px;
overflow: hidden;
/*overflow: scroll;overflow nos 2 sentidos*/
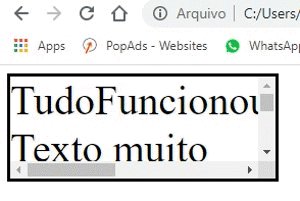
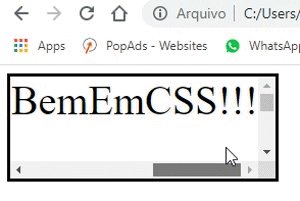
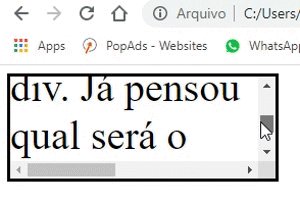
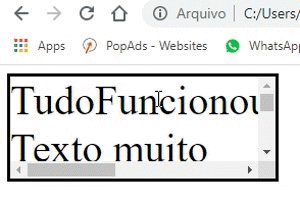
overflow-x: scroll;/*só faz a rolagem na horizontal*/
overflow-y: scroll;/*só faz a rolagem na vertical*/
}
</style>
</head>
<body>
<div>
TudoFuncionouMuitoBemEmCSS!!!
Texto muito grande para caber nessa div.
Já pensou qual será o comportamento padrão ?
</div>
</body>
</html>

Nenhum comentário:
Postar um comentário