Resolução:
Pesquisar neste blog
31/12/2022
30/12/2022
Protocolo EIGRP no GNS3
Protocolo EIGRP: É um protocolo de vetor distância, não envia mensagem periodicamente de atualização da rede e reduz o consumo de tráfego da rede.
Resolução:
29/12/2022
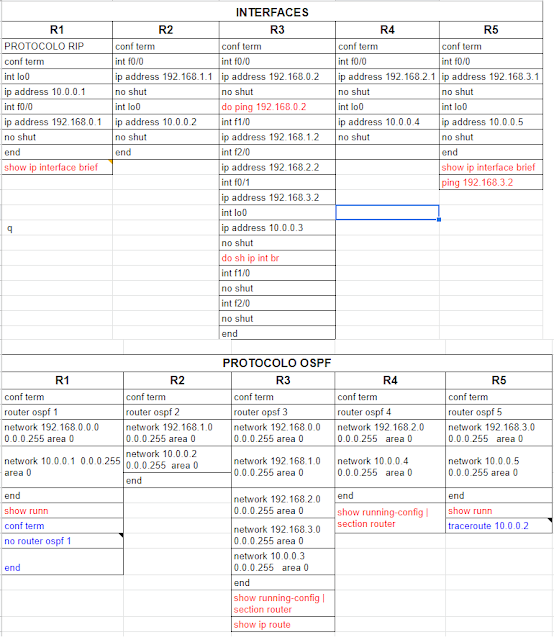
Protocolo RIP no GNS3
Protocolo RIP: É o protocolo de distância no qual a distância é o custo da comunicação, quanto mais eficiente a comunicação entre 2 roteadores menor será o custo, ou seja, ela busca sempre à menor rota entre 2 roteadores. No protocolo RIP o loopback não pensa em nenhuma interface física se algum dano no material estiver ativo, ou seja, continua a alcançar o próximo roteador por outras interfaces.
28/12/2022
Protocolo OSPF no GNS3
Protocolo OSPF em Redes de Computadores é um protocolo de roteamento para redes de computadores em que consegue analisar, interpretar e registrar dados dos roteadores conectados a um servidor, para que, posteriormente, escolher um melhor caminho para entregar os pacotes da rede. É considerado pertencente à classe dos protocolos de roteamento dinâmico.
Resolução:
16/12/2022
Formulário com Java Script em HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script language="javascript" src="script.js"></script>
<title>Validação de formulário</title>
</head>
<body>
<form>
<input type="text" name="nome" id="nome"
placeholder="Insira seu nome aqui">
<input type="submit" onclick="valida()">
</form>
</body>
</html>
Arquivo: script.js
function valida(){
var nome = document.getElementById('nome');
//alert(nome.value); // imprimi o atributo valor
if (nome.value == "") {
alert("Campo nome não pode ser nulo");
}else{
alert(nome.value+": Seu formulário foi enviado");
}
}
13/12/2022
Navbar com Bootstrap em HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="refresh" content="7">
<title>Bootstrap - Slide</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark"
style="background-color: black;">
<div class="container-fluid">
<!-- Logo utulizado -->
<a class="navbar-brand" href="#">
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRqaQ5-BH6gS0Y5uwNNK5NuVSFcPUT_GBajXA&usqp=CAU"
height="70">
</a>
<!-- Menu sanduíche-->
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#Menu principal"
aria-controls="navbarSupportedContent" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Menu principal -->
<div class="collapse navbar-collapse" id="menu-principal">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button"
data-bs-toggle="dropdown" aria-expanded="false">
Menu suspenso
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
<!-- Barra de busca -->
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search"
placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Go</button>
</form>
</div>
</div>
</nav>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3"
crossorigin="anonymous">
</script>
</body>
</html>
Referência:
08/12/2022
Carrocel em Bootstrap com HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="refresh" content="20">
<title>Bootstrap - Slide</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous">
</head>
<body class="container">
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="false">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions"
data-bs-slide-to="0" class="active" aria-current="true"
aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions"
data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions"
data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="https://media.istockphoto.com/id/964611070/photo/funny-burrowing-owl-athene-cunicularia.jpg?b=1&s=170667a&w=0&k=20&c=CrDwdUGSNsVg5o9qNilVLA5sktKk1TajwU8ghH3FX2o="
class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block opacity-50">
<h5>Coruja</h5>
<p>Some representative placeholder content for the first slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="https://cdn.pixabay.com/photo/2012/03/01/00/55/flowers-19830__180.jpg"
class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block shadow bg-dark">
<h5>Flor da amazônia</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="https://media.istockphoto.com/id/1410086326/photo/close-up-of-a-red-fox-sleeping-on-grass-at-sunset.jpg?b=1&s=170667a&w=0&k=20&c=cSOtx9atFFgp-UG_KmSzzCiBJ9EmbFBCXZ9R0mm7nRA=" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Raposa</h5>
<p>Some representative placeholder content for the third slide.</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button"
data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button"
data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3"
crossorigin="anonymous">
</script>
</body>
</html>
Referência:
https://getbootstrap.com/docs/5.2/components/carousel/#how-it-works
07/12/2022
Popover no Bootstrap com HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="refresh" content="5">
<title>Bootstrap - Popover</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous">
</head>
<body class="container mt-5">
<button type="button" class="btn btn-lg btn-danger"
data-bs-toggle="popover"
title="Popover título"
data-bs-content="Conteúdo do popover">
Ver modal agora</button><br><br>
<button type="button" class="btn btn-lg btn-danger"
data-bs-toggle="popover"
title="Popover título"
data-bs-content="Conteúdo do popover"
data-bs-placement="right">Ver modal agora</button>
<br><br><button type="button" class="btn btn-secondary"
data-bs-container="body" data-bs-toggle="popover"
data-bs-placement="top" data-bs-content="Top popover">
Popover no topo
</button><br><br>
<button type="button" class="btn btn-secondary"
data-bs-container="body" data-bs-toggle="popover"
data-bs-placement="bottom" data-bs-content="Bottom popover">
Popover abaixo
</button><br><br>
<button type="button" class="btn btn-secondary"
data-bs-toggle="popover"
data-bs-placement="right"
title="Ajuda">
Popover na esquerda
</button>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3"
crossorigin="anonymous">
</script>
<script>
const popoverTriggerList = document.querySelectorAll('[data-bs-toggle="popover"]')
const popoverList = [...popoverTriggerList].map(popoverTriggerEl => new bootstrap.Popover(popoverTriggerEl))
</script>
</body>
</html>
Referências:
28/11/2022
Caixa de diálogo com Bootstrap em HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="refresh" content="7">
<title>Bootstrap - Modal</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous">
</head>
<body class="container mt-2">
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#caixa-escondida">
Iniciar
</button>
<!-- Modal -->
<div class="modal fade" id="caixa-escondida"-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<!--modal-xl, modal-lg, modal-lgmodal-sm , modal-dialog-centered -->
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title fs-5" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
Aqui vai um texto
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Open</button>
</div>
</div>
</div>
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3"
crossorigin="anonymous">
</script>
</body>
</html>
Referência:
27/11/2022
Cards com Bootstrap em HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="refresh" content="5">
<title>Bootstrap - Cards</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous">
</head>
<body class="container mt-2">
<div class="row g-3 my-5">
<div class="col-3">
<div class="card bg-info">
<img src="https://upload.wikimedia.org/wikipedia/commons/1/1e/Bald_Eagle_Portrait.jpg"
class="card-img-top" alt="">
<div class="card-body">
<h5 class="cart-title">Águia americana</h5>
<p class="card-text">Imagem de uma águia americana ...</p>
<a href="#" class="btn btn-primary">Saiba mais</a>
</div>
</div>
</div>
<div class="col-5">
<div class="card bg-primary">
<img src="https://media.gettr.com/group25/getter/2022/05/01/22/d251c839-8cb5-b5cd-81b1-833955b55b56/2d086665a32adb08cf34bdda1ddcaa7b_500x0.jpg"
class="card-img-top" alt="">
<div class="card-body">
<h5 class="cart-title">Águia brasileira</h5>
<p class="card-text">Imagem de uma águia brasileira ...</p>
<a href="#" class="btn btn-primary">Saiba mais</a>
</div>
</div>
</div>
<div class="col-3">
<div class="card bg-secundary">
<img src="https://www.trapp.com.br/wp-content/uploads/2022/09/Baixa_Flor_roxa.jpg"
class="card-img-top" alt="">
<div class="card-body">
<h5 class="cart-title">Beija flor</h5>
<p class="card-text">Imagem de um beija flor ...</p>
<a href="#" class="btn btn-primary">Saiba mais</a>
</div>
</div>
</div>
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3"
crossorigin="anonymous">
</script>
</body>
</html>
Referência:
26/11/2022
Alertas com Bootstrap em HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="refresh" content="5">
<title>Bootstrap - Alertas</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous">
</head>
<body class="container mt-2">
<div class="alert alert-warning alert-dismissible fade show" role="alert">
Bem vindo ao Bootstrap
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<div class="alert alert-success">
<a href="#" class="alert-link">enviado</a> com sucesso !
</div>
<label class="badge bg-primary">Emblema</label>
<br><br>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<h1><label class="badge bg-danger">Erro</label></h1>
Um erro ocorreu durante a execução do programa.
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3"
crossorigin="anonymous">
</script>
</body>
</html>
Referência:
Assinar:
Comentários (Atom)