ni = Quantidade de ocorrências
fi = Frequência Relativa
fi (%) = Frequência Percentual
fac = Frequência Acumulada
fac (%) = Frequência Percentual Acumulada
 |
Fonte - Magalhães e Lima (2001) - Noções de Probabilidade e
Estatística Nota - Tabela parcial retirada da tabela original |
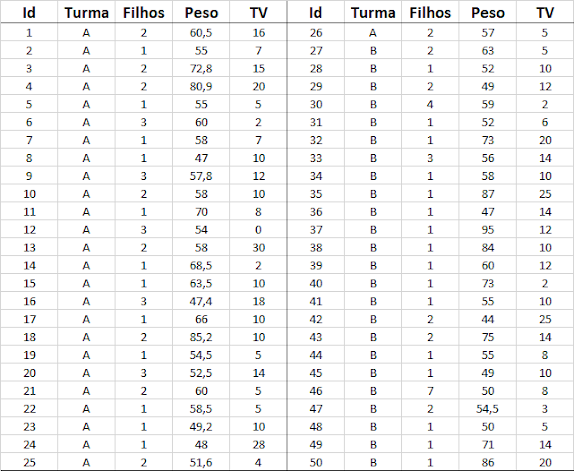
Resolução:
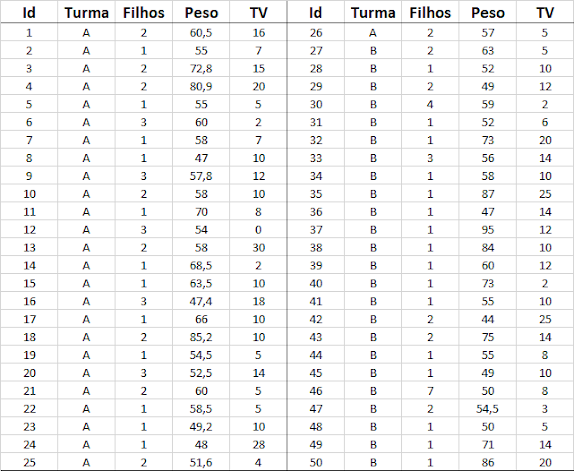
1. Ordenação da tabela em ordem crescente com base na classificação da coluna Peso
n = 50 observações
k = √n = √50 = 7,07 = 7 classes
h = ( maior valor - menor valor ) / 7 = ( 95 - 44 ) / 7 = 7,3
K = Número de classes :
K = √n = √50 = 7
h = Amplitude do intervalo
h = ( Maior valor - Menor valor ) / K
h = ( 95 - 44 ) / 7 = 7,28
Li1 = Limite inferior da primeira classe, geralmente o menor valor da variável = 44,0
Ls1 = Limite superior da primeira classe Ls1 = Li1 + h = 44,0 + 7,3 = 51,3
Li2 = Limite inferior da segunda classe = 51,3
Ls2 = Limite superior da segunda classe Ls2 = Li2 + h = 51,3 + 7,3 = 58,6
fi1 = 10 / 50 = ,02
fi2 = 19 / 50 = 0,38
.
.
.
fac1 = ni1 = 10
fac2 = 10 + 19 = 29
fac3 = 29 + 7 = 36
.
.
.
fac1(%) = fi1(%) = 20
fac2(%) = 20 + 38 = 58
fac3(%) = 58 + 14 = 72
.
.
.