Código feito em CCS C Compiler
#include <16f877a.h>
#device ADC = 8 //RESOLUÇÃO DE 8 BITS
#use delay(clock= 20MHz)
#use fast_io(a)
#use fast_io(b)
#use fast_io(c)
#use fast_io(d)
#include <lcd.c>
void main(void){
float data, temperatura, tensao;//bits
SETUP_ADC_PORTS(AN0);
SETUP_ADC(ADC_CLOCK_INTERNAL);//SINAL INTERNO PARA CONVERSÃO
SET_ADC_CHANNEL(0);//SETANDO CANAL EM 0
lcd_init();
while(true){
data = (float) (read_adc());//converte o valor analogico
delay_ms(10);
tensao = (5000.0 / 1023) * data;//5000= tensao , 1023= canal analogico
temperatura = (tensao) / 10;//10= milivolts que é do LM35
//No datasheet a cada 10 milivolts corresponte a 2 graus
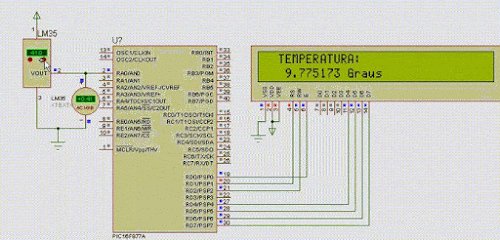
printf(lcd_putc,"\f TEMPERATURA: \n %1f Graus ",temperatura);
delay_ms(500);
}
}
Palavras chave:
Analog Channel 4 cu indicator de temperatură pe PIC 16F877A
Analog Channel 4 yokhala ndi chizindikiro cha kutentha pa PIC 16F877A
Analog Channel 4 พร้อมตัวบ่งชี้อุณหภูมิบน PIC 16F877A
ערוץ 4 אנלוגי עם מחוון טמפרטורה ב- PIC 16F877A
Kanał analogowy 4 ze wskaźnikiem temperatury na PIC 16F877A
ანალოგური არხი 4 ტემპერატურის მაჩვენებლით PIC 16F877A
Analog Channel 4 with temperature indicator on PIC 16F877A
Аналоговый канал 4 с индикатором температуры на PIC 16F877A
Аналогов канал 4 с индикатор за температура на PIC 16F877A
Canal analògic 4 amb indicador de temperatura a PIC 16F877A