|
| Excel 2010 |
Pesquisar neste blog
25/11/2020
22/11/2020
Formulário ProgressBar com Excel VBA
Código feito em Visual Macro
Private Sub btn_somar_Click()
Dim soma As Long
'Carregando na mesma proporção
Me.pg_status.Min = 2
Me.pg_staus.Max = 31
For cont = 2 To 31
Me.pg_status.Value = cont 'irá acompanhar o progresso
soma = Plan1.Cells(cont, 1) + Plan1.Cells(cont, 2)
'Lançando os dados na planilha da coluna C
Plan1.Cells(cont, 3).Value = soma
Next
MsgBox "OPERAÇÃO REALIZADA"
End Sub
Opções com menu PIC 16F628A
Código feito em CCS C Compiler
#include <16F628a.h>
#fuses INTRC_IO, NOMCLR, NOWDT
#use delay(clock = 8MHz)
#define use_portb_lcd true
#include <lcd.c>
int estado = 0;
void main(void){
set_tris_a(0x0f);
output_a(0x00);
lcd_init();
while(true){
do{
lcd_putc("\f ESCOLHA ABAIXO");
lcd_putc("\n1-Am, 2-Ve, 3-Az");
delay_ms(200);
if(input(pin_a0)){
lcd_putc("\f ACENDE LED\n AMARELO");
estado = 1;
delay_ms(1000);
}
if(input(pin_a1)){
lcd_putc("\f ACENDE LED\n VERMELHO");
estado = 2;
delay_ms(1000);
}
if(input(pin_a2)){
lcd_putc("\f ACENDE LED\n AZUL");
estado = 3;
delay_ms(1000);
}
if(input(pin_a3)){
lcd_putc("\f ACENDE LED\n TENTE NOVAMENTE");
delay_ms(1000);
}
}while(estado == 0);
if(estado == 1){
delay_ms(1000);
lcd_putc("\f LED AMARELO \n ACIONADO");
output_high(pin_a6);
delay_ms(5000);
output_low(pin_a6);
estado = 0;
}
if(estado == 2){
delay_ms(1000);
lcd_putc("\f LED VERMELHO \n ACIONADO");
output_high(pin_a7);
delay_ms(5000);
output_low(pin_a7);
estado = 0;
}
if(estado == 3){
delay_ms(1000);
lcd_putc("\f LED AZUL \n ACIONADO");
output_high(pin_b3);
delay_ms(5000);
output_low(pin_b3);
estado = 0;
}
}
}
Créditos para: Alexandro Lima
Modificando HTML #02
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<title>Modificando HTML #02</title>
<link rel='stylesheet' href='css/estilo.css'>
</head>
<body class='conteudo exercicio'>
<div>
<p>Texto Inicial</p>
</div>
<script>
const div = document.querySelector('div')
div.innerHTML = 'Texto Alterado'//susbstitui tudo que está dentro da div pelo valor inserido 'texto alterado'
//div.outerHTML = 'Texto Modificado'//substitui a div
div.insertAdjacentHTML('beforebegin', '<p>Antes Inicio </p>');
div.insertAdjacentHTML('afterbegin','<p>Depois Inicio </p>');
div.insertAdjacentHTML('beforeend','<p>Antes Fim</p>')
//somente texto (sem tags)
console.log(div.innerText);//devolve apenas o texto associado
</script>
</body>
</html>
Modificando HTML #01
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<title>Modificando HTML #01</title>
<link rel='stylesheet' href='css/estilo.css'>
</head>
<body class='conteudo exercicio'>
<script>
const body = document.querySelector('body')
const div1 = document.createElement('div')
div1.classList.add('destaque')
div1.innerHTML = 'Primeiro'
const div2 = document.createElement('div')
div2.setAttribute('wm-atributo', 'valor')
div2.innerHTML = 'Segundo'
const p = document.createElement('p')//fazendo um parágrafo
p.innerHTML = 'Terceiro'
const div3 = document.createElement('div');
div3.appendChild(p)//paragrafo dentro da função
//exibindo no navegador
body.appendChild(div1)
body.appendChild(div2)
body.appendChild(div3)
const texto = document.createTextNode('Antes...')
//div3 = elemento PAI, texto = elemento FILHO
div3.insertBefore(texto, div3.childNodes[0])//insere antes da posição 1
//Adicionando um clone
const div4 = div3.cloneNode(true)//clonou o elemento 3 e coloca na div4
body.appendChild(div4);//adiciona o elemento clonado
body.removeChild(div3);//revovendo a div3
</script>
</body>
</html>
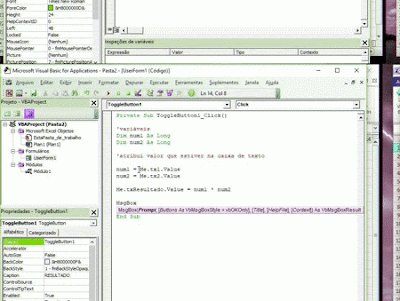
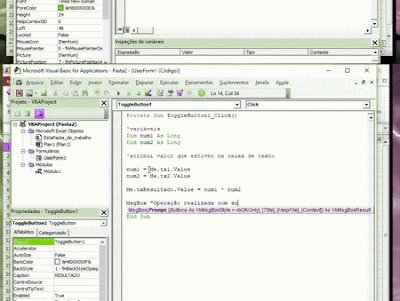
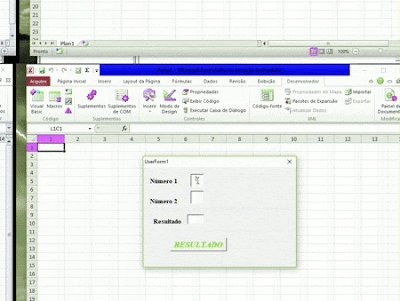
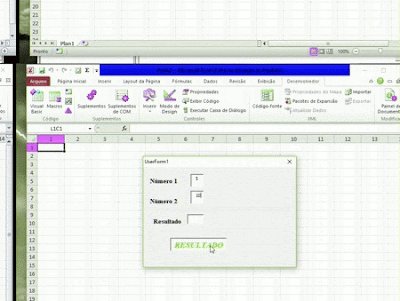
Formulário de análise em Excel VBA #01
Sub relatorio()
Dim produtos_vendidos As Long
Dim produtos_totais As Long
produtos_vendidos = WorksheetFunction.CountIf(Plan3.Columns("c"), "SIM")
produtos_totais = WorksheetFunction.CountA(Plan3.Columns("a")) - 1
UserForm1.txtotais.Value = produtos_totais
UserForm1.txvendidos.Value = produtos_vendidos
MsgBox "ANÁLISE REALIZADA !", vbInformation, ""
End Sub
Fazendo formulário em Excel VBA #03
21/11/2020
Relógio em LCD com PIC 16F628A
 |
| Software Proteus versão: 7.6 |
Código feito em CCS C Compiler
#include <16f628a.h>
#fuses intrc_io,nowdt,nomclr//fuse bits
#use delay (clock= 8MHz)
#define use_portb_lcd TRUE
#include <lcd.c>
void main(void{
//variáveis
int HORA=23, MINUTO=35, SEGUNDO=0;
output_a(0x0f);
output_b(0x00);
lcd_init();
while(true){
SEGUNDO ++;
if (SEGUNDO > 59 || input(pin_A0)){//reset
SEGUNDO = 0;
MINUTO ++;
}
if (MINUTO > 59 || input(pin_A1)){
MINUTO = 0;
HORA ++;
}
if (HORA > 23) HORA = 0;
printf(lcd_putc,"\f %02u:%02u:%02u\nENG. COTIDIANA", HORA, MINUTO, SEGUNDO);
delay_ms(1000);
}
}
Créditos para Alexando Lima
Acessando classes em HTML
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<title>Acessando Classes</title>
<link rel='stylesheet' href='css/estilo.css'>
</head>
<body class='conteudo exercicio'>
<div>
Classes
</div>
<script>
const div = document.querySelector('div')//consegue adicionar, remover, acessar
const classes = div.classList//
classes.add('destaque')
classes.remove('destaque')
classes.toggle('destaque')//se não exixtir ele adiciona, se existir ele remove
console.log(classes.contains('destaque'))//true
classes.add('Blog')
console.log(classes.length)//tamanho da classe
classes.toggle('destaque')
console.log(classes.length)
classes.add('destaque1')
classes.add('destaque2')
console.log(classes.length)
classes.add('destaque1')
classes.add('destaque2')
console.log(classes.length)
for(let c of classes) {
console.log(c)
}
</script>
</body>
</html>
Acessando atributos em HTML
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<title>Acessando Atributos #03</title>
<link rel='stylesheet' href='css/estilo.css'>
</head>
<body class='conteudo exercicio'>
<div>
<ul id="compras" destino='escritório' data-urgencia="5">
<li>Café</li>
<li>Água</li>
<li>Copo Descartável</li>
</ul>
</div>
<script>
const lista = document.querySelector('#compras')
// somente leitura
console.log(lista.attributes)
console.log(lista.attributes[0]);
console.log(lista.attributes.id);
console.log(lista.attributes[1]);
console.log(lista.attributes.destino);
console.log(lista.attributes['data-urgencia']);
lista.attributes.destino = 'casa'
console.log(lista.attributes.destino);
</script>
</body>
</html>
15/11/2020
Acessando os atributos #01 em HTML
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<title>Acessando Atributos #01</title>
<link rel='stylesheet' href='css/estilo.css'>
</head>
<body class='conteudo exercicio'>
<div>
<a href='https://www.cod3r.com.br'>Cod3r</a>
</div>
<div id='primeiro'>
<img src='http://files.cod3r.com.br/curso-web/logo-estreita.png' alt='logo'>
</div>
<script>
const img = document.querySelector('img')
//acessando os atributos de img através de uma string
console.log('getAttribute', img.getAttribute('src'))
//acessando os atributos através do nome
console.log('src', img.src)
console.log('["src"]', img['src'])//
console.log('alt', img.alt)
console.log('Elemento "img"...............')
console.log('NodeType', img.nodeType)
console.log('NodeName', img.nodeName)
const src = img.getAttributeNode('src')
console.log('Atributo "src"...............')
console.log('NodeType', src.nodeType)
console.log('NodeName', src.nodeName)
console.log('NodeValue', src.nodeValue)
const link = document.querySelector('a')
console.log('Elemento "a"...............')
console.log('href', link.href)
console.log('firstChild.nodeType', link.firstChild.nodeType)
link.firstChild.nodeValue = 'Novo Texto'
</script>
</body>
</html>
 |
| Saída gerada |
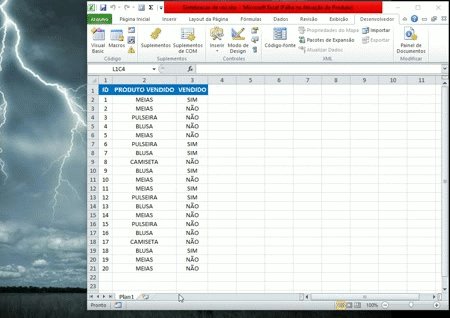
Sintetizador de voz com Macro em Excel VBA
 |
| Excel 2010 |
Private Sub UserForm_Activate()
Dim hora As String
Dim qtprodutosnv As Long
qtprodutosnv = WorksheetFunction.CountIf(Plan1.Columns(3), "NÃO")
'Irá capturar a data atual
hora = Format(Now, "hh:mm")
'sintetizador de voz
Application.Speech.Speak ("OLÁ MUNDO !")
'Avisa a hora atual em voz
Application.Speech.Speak ("AGORA SÃO " & hora)
'Emite a voz dizendo a quantidade de produtos para vender
Application.Speech.Speak ("VOCE POSSUI " & qtprodutosnv & "PRODUTOS PARA VENDER EM SEU ESTOQUE !")
'fechando o formulário
End Sub
Mensagem com box em Excel VBA
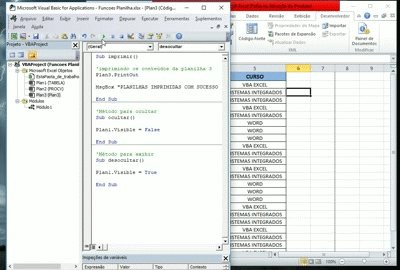
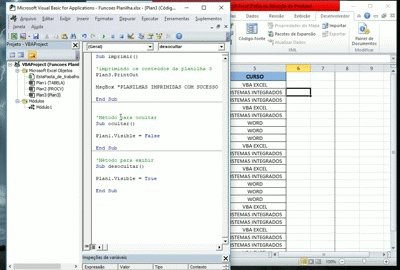
Impressão, atalhos, ocultar e esconder planilha no Excel VBA
14/11/2020
Estrutura Condicional em Excel VBA
| Excel 2016 |
Sub relatorio()
Dim vtotal As Long
Dim ltotal As Long
For contlinhas = 2 To 20
vtotal = Cells(contlinhas, 2).Value
ltotal = Cells(contlinhas, 3).Value
Cells(contlinhas, 4).Value = vtotal - ltotal
Next
For contlinhas = 2 To 20
vtotal = Cells(contlinhas, 2).Value
ltotal = Cells(contlinhas, 3).Value
Cells(contlinhas, 4).Value = vtotal - ltotal
Cells(contlinhas, 5).Value = ltotal / vtotal
If ltotal / vtotal > 0.55 Then
Cells(contlinhas, 6).Value = "SIM"
Else
Cells(contlinhas, 6).Value = "NÃO"
End If
Next
End Sub
13/11/2020
Estrutura de repetição FOR em Excel VBA
 |
| Excel 2010 |
Sub relatorio()
Dim vtotal As Long
Dim ltotal As Long
For contlinhas = 2 To 20
vtotal = Cells(contlinhas, 2).Value
ltotal = Cells(contlinhas, 3).Value
Cells(contlinhas, 4).Value = vtotal - ltotal
Next
For contlinhas = 2 To 20
vtotal = Cells(contlinhas, 2).Value
ltotal = Cells(contlinhas, 3).Value
Cells(contlinhas, 4).Value = vtotal - ltotal
Cells(contlinhas, 5).Value = ltotal / vtotal
Next
End Sub
10/11/2020
Variáveis em Excel VBA
05/11/2020
Método End em Excel VBA
Private Sub Worksheet_SelectionChange(ByVal Target As Range)
ActiveCell.End(xlDown).Select
End Sub
________//________
Private Sub Worksheet_SelectionChange(ByVal Target As Range)
ActiveCell.End(xlUp).Select
End Sub
04/11/2020
Método Offset em Excel VBA
Private Sub Worksheet_SelectionChange(ByVal Target As Range)
ActiveCell.Offset(1, 0).Value = "Abaixo"
ActiveCell.Offset(-2, 1).Value = "Abaixo"
End Sub
03/11/2020
Selecionar elementos em HTML #02
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Selecionar Elementos #02</title>
<link rel="stylesheet" href="css/estilo.css">
</head>
<body class="conteudo exercicio">
<div id="primeiro">#primeiro</div>
<div wb-attrib>Segundo</div>
<div class="ultimo terceiro"><span wb-attrib>.terceiro .ultimo</span></div>
<script>
document.querySelector('#primeiro').classList.add('destaque')//esperar selecionar um seletor
//selecionar vários
const selecionar = seletor =>
document.querySelectorAll(seletor).forEach(e => e.classList.add('destaque'))//retorna uma classe de lista
//função para deselecinar
const descelecionar = seletor =>
document.querySelectorAll(seletor).forEach(e => e.classList.remove('destaque'))
selecionar('div')//selecionar tudo que tem div
descelecionar('*')//deseleciona tudo o que foi selecionado
selecionar('.terceiro.ultimo')//seleciona esse elemento
descelecionar('*')
selecionar(':not(#primeiro)')//tudo que não e primeiro será selecionado
descelecionar('*')
selecionar(':nth-child(1)')//seleciona o primeiro filho de algum elemento
descelecionar('*')
selecionar('div:nth-of-type(1)')//seleciona o primeiro elemento do tipo div
</script>
</body>
</html>
Eventos da planilha com Excel VBA #01
Funções na planilha com Excel VBA #02
01/11/2020
Selecionar elementos em HTML #01
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Selecionar Elementos #01</title>
<link rel="stylesheet" href="css/estilo.css">
</head>
<body class="conteudo exercicio">
<div id="primeiro">#primeiro</div>
<div>Segundo</div>
<div class="terceiro ultimo">.terceiro .ultimo</div>
<script>
document.getElementById('primeiro').classList.add('destaque');/*passa um id*/
const divs = document.getElementsByTagName('div')//vai pegar 1 único elemento div
Array.from(divs).forEach(e => e.classList.remove('destaque'))
// tranforma um HTML em 1 array de coleção
const divsArray = [...divs]
divsArray.forEach(e => e.classList.add('destaque'))
const ultimosElementos = document.getElementsByClassName('ultimo');
//
for(let e of ultimosElementos){
e.classList.remove('destaque')//remove destaque
}
</script>
</body>
</html>
Assinar:
Comentários (Atom)