Arquivo: estilo.css
@font-face {
font-family: 'Oswald';
src: url('../fonts/Oswald-Regular.ttf') format('truetype');
}
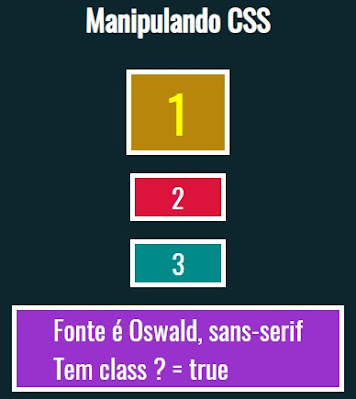
*{
font-family: 'Oswald', sans-serif;
}
html {
height: 100%;
}
body {
margin: 0;
background-color: #0D262D;
color: #fff;
height: 100%;
}
table {
border-collapse: collapse;
}
tr {
border-bottom: solid 1px white;
}
td {
font-size: 1.6em;
padding: 10px;
}
li {
font-size: 1.6em;
}
.conteudo {
display: flex;
flex-direction: column;
align-items: center;
min-height: 100%;
}
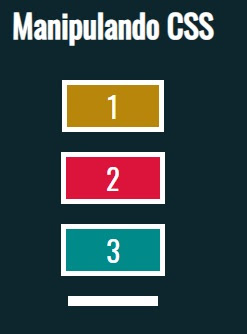
.exercicio div {
font-size: 1.8em;
border: solid 5px #fff;
padding: 0px 40px;
margin: 10px;
}
.exercicio div:nth-of-type(1) {
background-color: darkgoldenrod;
}
.exercicio div:nth-of-type(2) {
background-color: crimson;
}
.exercicio div:nth-of-type(3) {
background-color: darkcyan;
}
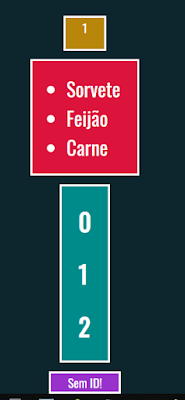
.exercicio div:nth-of-type(4) {
background-color: darkorchid;
}
.exercicio div:nth-of-type(5) {
background-color: dodgerblue;
}
.exercicio div:nth-of-type(6) {
background-color: salmon;
}
.exercicio .destaque {
border: solid 10px greenyellow;
color: greenyellow;
font-weight: bold;
}
Arquivo: eventos3.html
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<title>Eventos #03</title>
<link rel='stylesheet' href='css/estilo.css'>
<script src='js/jquery.js'></script>
<style>
input {
font-size: 2em;
}
#resultado {
display: flex;
flex-direction: row;
}
</style>
</head>
<body class='conteudo exercicio'>
<h1>Eventos #03</h1>
<div id='div1'>1</div>
<div id='div2'>1</div>
<input id='input1' type='text' placeholder='Digite Algo!'>
<span id='resultado'></span>
<script>
// ...
function exibirDadosEvento(e) {
$('#resultado').empty()//zera o resultado
const div1 = $('<div>')
const div2 = $('<div>')
$('#resultado').append(div1, div2)
div1.append(`target: ${e.target.id}`)//captura o id do elemento que disparou o evento
const rt = e.relatedTarget ? e.relatedTarget.tagName : null //evento associado ao target
div1.append(`<br>relatedTarget: ${rt}`)//se o rt estiver presente(set) retorna nulo
div1.append(`<br>type: ${e.type}`)//tipo de evento que aconteceu
div1.append(`<br>which: ${e.which }`)//associado ao teclado mostra a tecla, se for mouse mostra o q esta precionado
//tecla do windows
div1.append(`<br>metaKey: ${e.metaKey}`)
div2.append(`pageX: ${e.papeX}`)
div2.append(`<br>pageY: ${e.pageY}`)
div2.append(`<br>clientX: ${e.clientX}`)
div2.append(`<br>cientY: ${e.clientY}`)
const obs = e.data ? e.data.obs : null
div2.append(`<br>obs: ${obs}`)
}
//evento associado ao mouse
$('#input, #div2').on('mouseenter mouseleave', {obs: 'Funciona!'}, exibirDadosEvento)
//evento associado ao imput
$('input').keyup(exibirDadosEvento)
</script>
</body>
Arquivo: jquery.js Clique aqui para fazer o download do arquivo