<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Grid #02</title>
<style>
html,
body {
margin: 20px;
height: calc(100% - 40px);/*calcula a altura para 100%*/
background-color: lightgray;/*cor de fundo cinza*/
}
div {
display: flex;
align-items: center;
justify-content: center;/*quando a div aumentar ela ficará no meio*/
font-size: 30px;
border: solid 5px dodgerblue;/*borda azul*/
background: #fff;
}
body{
display: grid;/*ocupa a tela inteira*/
/* nome das linhas 'só irá aparecer o nome das linhas no navegador FireFox' */
/*repete 3 colunas e 3 linhas com 1 fragmento*/
grid-template-columns:
[linha1] 1fr
[metade-1 meio-1]
1fr [metade-2 meio2]
1fr [fim];
grid-template-rows: repeat(3, 1fr);
grid-column-gap: 20px;/*espaço de 20px no eixo da coluna*/
grid-row-gap: 20px;/*espaço de 20px no eixo da linha*/
grid-gap: 50px 10px;/*espaço de 50px na linha e 10px na coluna*/
grid-gap: 10px;/*espaço geral para linha e coluna de 10px*/
}
.d1{
grid-column-start: metade-2;
grid-column-end: fim;
grid-column: meio-1 / fim;/*entre meio 1 e o final*/
grid-area: 1 / meio-1 / span 3 / fim;
}
</style>
</head>
<body>
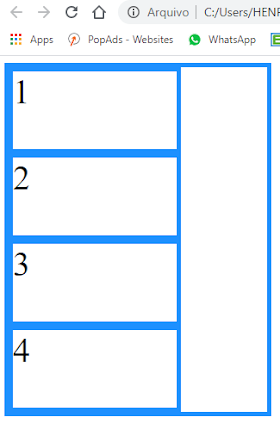
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
</body>
</html>
 |
| Software: Visual Studio Code |