<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Grid #01</title>
<style>
/* https://caniuse.com/#feat=css-grid */
html,
body {
margin: 20px;
height: calc(100% - 40px);/*largura em 100% subtraido com a margem*/
background-color: lightgray;
}
div {
display: flex;
align-items: center;
justify-content: center;
font-size: 30px;
border: solid 5px dodgerblue;
background: #fff;
}
body {
display: grid;/*linhas e colunas ativamente*/
grid-template-columns: 50% 50%;
grid-template-columns: repeat(4, 8.33% 8.33% 8.33%);/*repetir determinados valores*/
grid-template-columns: repeat(4, 8.33%);/*4 colunas repetidas de 8.33*/
grid-template-columns: repeat(11, 100px)100px;
grid-template-columns: 200px 20% 1fr;/*3 colunas, 1° coluna 100px, 2° 20%, 3° vai pegar 1 fragmento que está sobrando*/
grid-template-columns: 3fr 6fr 3fr;
grid-template-rows: 50% 25% 12.5% 12.5%;
grid-template-rows: 100px 1fr;
grid-template-rows: 100px auto;
}
.d8{
grid-column-start: 2;/*inicia na coluna 2*/
grid-column-end: 4;/*termina na linha 4 das colunas*/
grid-column-end: span 2;
grid-row-start: 3;/*inicia na linha 3*/
grid-row-end: 5;
grid-row-end: span 2;
}
.d10, .d11{
/* podem se sobrepor */
grid-column-start: 1;
grid-column-start: 3;
grid-row-start: 5;
grid-row-end: span 1;
}
.d10{
z-index: 17;/*Profundidade dos elementos, fica na frente de quem*/
}
</style>
</head>
<body>
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
<div class="d5">5</div>
<div class="d6">6</div>
<div class="d7">7</div>
<div class="d8">8</div>
<div class="d9">9</div>
<div class="d10">10</div>
<div class="d11">11</div>
<div class="d12">12</div>
</body>
</html>
 |
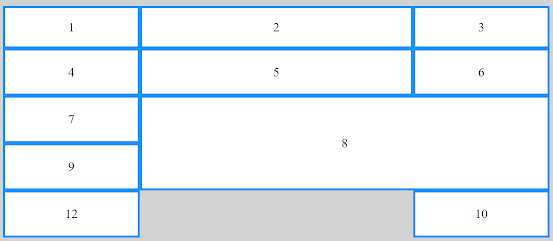
| Saída gerada |
Nenhum comentário:
Postar um comentário