<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.
min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5ID
xbcnCeuOxjzrPF/et3URy9Bv1WTRi"crossorigin="anonymous">
<meta http-equiv="refresh" content="5"><!--atualiza a página a cada 5 segundos-->
</head>
<body> <!--text inverte a cor do texto-->
<div class="container">
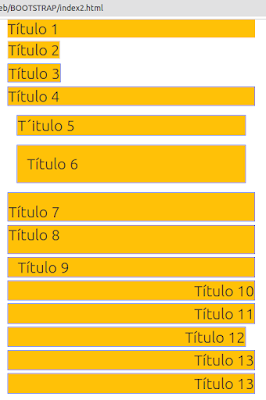
<p class="display-1 bg-warning">Título 1</p>
<span class="display-1 bg-warning border">Título 2</span><br><br>
<span class="display-1 bg-warning border border-primary border-5">Título 3
</span><br><br>
<p class="display-1 bg-warning border border-primary">Título 4</p>
<p class="display-1 bg-warning border border-primary border-5 m-5">
T´itulo 5</p>
<p class="display-1 bg-warning border border-primary border-5 m-5 p-5">
Título 6</p>
<p class="display-1 bg-warning border border-primary border-5 pt-5">
Título 7</p>
<p class="display-1 bg-warning border border-primary border-5 pb-5">
Título 8</p>
<p class="display-1 bg-warning border border-primary border-5 ps-5">
Título 9</p>
<p class="display-1 bg-warning border border-primary border-5 pe-0
text-end">Título 10</p>
<p class="display-1 bg-warning border border-primary border-5 mt-0
text-end">Título 11</p>
<p class="display-1 bg-warning border border-primary border-5 me-5
text-end">Título 12</p>
<p class="display-1 bg-warning border border-primary border-5 mx-0
text-end">Título 13</p>
<p class="display-1 bg-warning border border-primary border-5 my-0
text-end">Título 13</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.
bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//
f6V8Qbsw3"
crossorigin="anonymous">
</script>
</body>
</html>
Palavras chave:
Box model with Bootstrap in HTML
Блочная модель с Bootstrap в HTML
HTML ਵਿੱਚ ਬੂਟਸਟਰੈਪ ਵਾਲਾ ਬਾਕਸ ਮਾਡਲ
HTML में बूटस्ट्रैप के साथ बॉक्स मॉडल
דגם Box עם Bootstrap ב-HTML
Boxmodell med Bootstrap i HTML
HTML मध्ये Bootstrap इत्यनेन सह बॉक्स मॉडल्
Model de caixa amb Bootstrap en HTML

Nenhum comentário:
Postar um comentário