function getPreco(imposto = 0, moeda= 'R$') {
return `${moeda} ${this.preco = (1 -this.desc) * (1 + imposto)}`
}
const produto = {
nome: 'Ventilador',
preco: 8090,
desc: 0.15,
getPreco
}
global.preco = 20
global.desc = 0.1
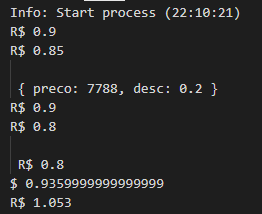
console.log(getPreco());
console.log(produto.getPreco());
// do call e apply
const carro = {preco: 7788, desc: 0.20}
console.log('\n',carro);
console.log(getPreco());
console.log(getPreco.call(carro));
//appy
console.log('\n',getPreco.apply(carro));
console.log(getPreco.call(carro, 0.17, "$"));
console.log(getPreco.apply(global, [0.17],'$'));//apply dentro de um array