//pessoa aponta ->123 ->{...}
const pessoa = {nome: 'João'}
pessoa.nome = 'Pedro'
console.log(pessoa);
//pessoa aponta para novo objeto(endereço)
//pessoa = {nome: 'Ana Paula'}
Object.freeze(pessoa)//está congelando objeto pessoa, não consegue + mexer em pessoa
pessoa.nome = 'Jenifer'
pessoa.end = 'Rua ABC'
delete pessoa.nome
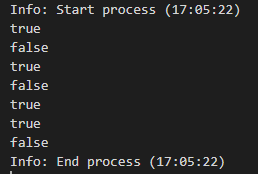
console.log(pessoa.nome);
console.log(pessoa);
//objeto constante, nenhuma constante ou objeto pode ser mudado
const pessoaConstante = Object.freeze({nome: 'João'})//objeto não pode ser mudado
pessoaConstante.nome = 'MARILENE'//testando novo nome
console.log(pessoaConstante);