Pesquisar neste blog
12/08/2020
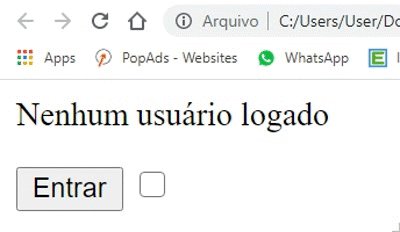
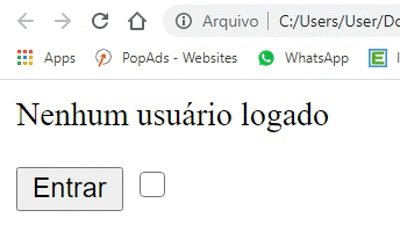
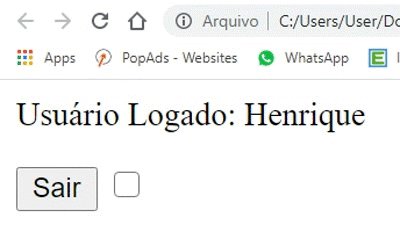
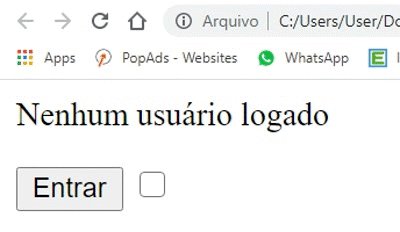
Renderização condicional múltiplas com Administrador em HTML
Renderização condicional múltipla em HTML
Renderização condicional com HTML
Objetivo: Mostrar na tela um(a) usuário(a) logado(a) através de um click
11/08/2020
2° programa em HTML
10/08/2020
Protocolo RS232 com PIC 16F628A
#include <16f628a.h>
#fuses intrc_io,nowdt,nomclr//diretiva fuses bits
#use delay(clock = 4M)
#use rs232(baud=9600,rcv=pin_b1,xmit=pin_b2,bits=8)
#use fast_io(a)
#use fast_io(b)
void main(void){
set_tris_a(0xff);//todo port a como entrada
set_tris_b(0b11111101);//todo pino b como entrada exceto o em 0
while(true){
if(input(pin_a0)){
delay_ms(500);
putc('B');
delay_ms(100);
}
}
}
Créditos para: https://alexsandrolima.com/
Listas Aninhadas 2 em HTML
Listas Aninhadas 1 em HTML
<h1>Projeto</h1>
Palavras chave:
Lista anidada de JavaScript
JavaScript Nested List
ଜାଭାସ୍କ୍ରିପ୍ଟ ନେଷ୍ଟେଡ୍ ତାଲିକା |
JavaScriptネストリスト
JavaScript Nested List
Lista Nidificata JavaScript
Список вкладених JavaScript
Вложенный список JavaScript
רשימת קינון JavaScript
Lista em HTML
<h1>Lista de alunos</h1>
09/08/2020
1° programa em html
05/08/2020
Async/Await 01 em JavaScript
Promise 05 em JavaScript
04/08/2020
Exemplo 1 com iframe em HTML
 |
| Saída gerada |
Interrupção com PIC 16F628A
 |
| Software: proteus 2010 |