Pesquisar neste blog
19/05/2023
16/05/2023
Sequência de outputs com PIC 16F877A
Objetivo: Dar outputs com apenas 4 pinos do PIC sem comprometer os demais pinos e sem utilizar vários high e low.
CÓDIGO FEITO EM CCS C COMPILER
#include <16F877A.h>
#use delay(clock = 20MHz)
#define size 8
int sequences[][2] = {
{PIN_B4, 1}, {PIN_B5, 0}, {PIN_B6, 0}, {PIN_B7, 1},
{PIN_B4, 0}, {PIN_B5, 1}, {PIN_B6, 1}, {PIN_B7, 1},
{PIN_B4, 0}, {PIN_B5, 0}, {PIN_B6, 0}, {PIN_B7, 0},
{PIN_B4, 1}, {PIN_B5, 0}, {PIN_B6, 1}, {PIN_B7, 1},
{PIN_B4, 0}, {PIN_B5, 0}, {PIN_B6, 0}, {PIN_B7, 0},
{PIN_B4, 0}, {PIN_B5, 0}, {PIN_B6, 0}, {PIN_B7, 1},
{PIN_B4, 1}, {PIN_B5, 1}, {PIN_B6, 0}, {PIN_B7, 1},
{PIN_B4, 0}, {PIN_B5, 0}, {PIN_B6, 1}, {PIN_B7, 0},
{PIN_B4, 0}, {PIN_B5, 0}, {PIN_B6, 0}, {PIN_B7, 1},
{PIN_B4, 1}, {PIN_B5, 0}, {PIN_B6, 1}, {PIN_B7, 1}};
void set_outputs(int outputs[][2], int num_outputs) {
for (int i = 0; i < num_outputs; i++) {
output_low(outputs[i][0]);
output_high(outputs[i][1]);
delay_ms(500);
}
}
int main() {
for (int i = 0; i < size; i++) {
set_outputs(sequences[i], 4);
}
}
 |
| Saída gerada |
13/05/2023
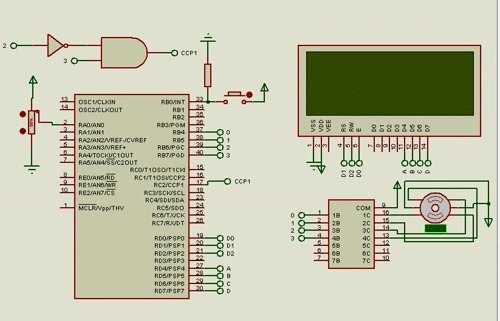
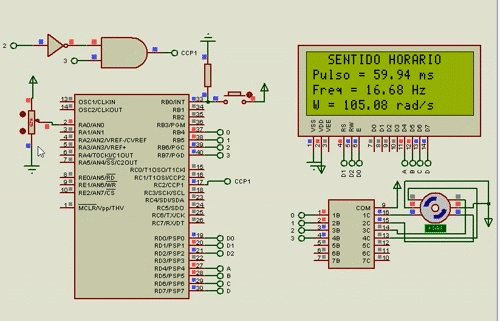
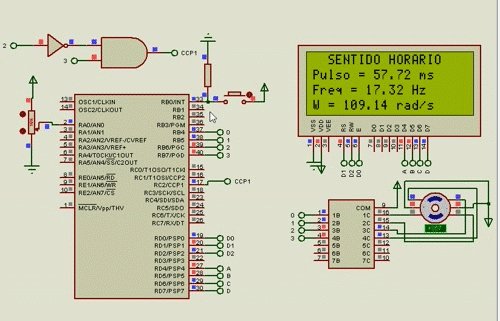
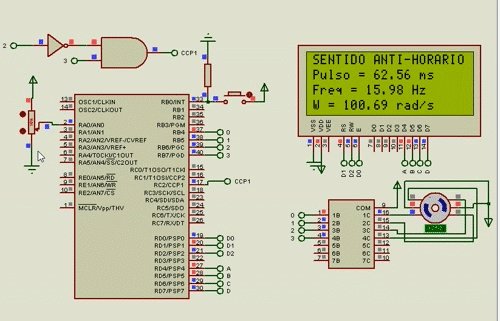
Motor de passo com frequência - PIC 16F877A
Objetivo: Fazer um programa que rede no PIC 16F877A para girar com determinada velocidade o motor no sentido horário ao pressionar o botão e ao pressionar novamente o botão ele gire no sentido anti - horário. Deverá ser mostrado a frequência em que o motor está girando.
#include <16F877A.h>
#device adc = 10
#fuses HS, NOWDT, NOPROTECT, NOBROWNOUT, NOLVP, NOCPD, NOWRT
#use delay(clock = 20MHz)
#define size 8
#define T1 300
#define T2 200
#define LCD_DB4 PIN_D4
#define LCD_DB5 PIN_D5
#define LCD_DB6 PIN_D6
#define LCD_DB7 PIN_D7
#define LCD_E PIN_D0
#define LCD_RS PIN_D1
#include <lcd.c>
#byte PIR1 = 0x0C
unsigned int cont = 0, speed;
int1 nuevopulso = 0, cambio;
int16 TFB = 0, TFS, TF = 0;
float AP = 0.0, frequencia;
#INT_EXT
void EXT_isr(void) {
cont++;
if(cont >= 4){
cont = 0;
}
}
#int_ccp1
void ccp1_int(){
if (cambio == 0 ){
TFS = CCP_1;
setup_ccp1(CCP_CAPTURE_RE);
cambio = 1;
}else{
TFB = CCP_1;
setup_ccp1(CCP_CAPTURE_RE);
cambio = 0;
if (nuevopulso == 0){
nuevopulso = 1;
}
}
}
void main(){
setup_timer_1(T1_INTERNAL);
setup_ccp1(CCP_CAPTURE_RE);
cambio = 0;
enable_interrupts(int_ccp1);
enable_interrupts(GLOBAL);
enable_interrupts(INT_EXT);
setup_adc(ADC_CLOCK_DIV_32); // Set ASC conversion time to 32 Tosc
setup_adc_ports(AN0); // Configure AN0 as analog
set_adc_channel(0);
delay_ms(100);
lcd_init();
while(true){
printf(lcd_putc,"\f\t\tMOTOR OFF !");
delay_ms(15);
while(cont == 1){
speed = read_adc();
if (speed < 2){
speed = 2;
}
output_low(PIN_B7);
output_low(PIN_B5);
output_low(PIN_B4);
output_high(PIN_B6);
if (nuevoPulso >= 1){
TF = TFB - TFS ;
AP = TF * 1.0 / 1000.0;
frequencia = 1.0 / (AP / 1000.0);
nuevopulso = 0;
}
/*lcd_gotoxy(1, 1);
printf(lcd_putc, "\t\tSENTIDO HORARIO");
lcd_gotoxy(1, 2);
printf(lcd_putc, "Pulso = %f ms", AP);
lcd_gotoxy(21, 1);
printf(lcd_putc, "Freq = %0.2f Hz", frequencia); */
delay_ms(speed);
output_low(PIN_B7);
output_low(PIN_B5);
output_low(PIN_B4);
output_high(PIN_B6);
output_high(PIN_B5);
if (nuevoPulso >= 1){
TF = TFB - TFS ;
AP = TF * 1.0 / 1000.0;
frequencia = 1.0 / (AP / 1000.0);
nuevopulso = 0;
}
/*lcd_gotoxy(1, 1);
printf(lcd_putc, "\t\tSENTIDO HORARIO");
lcd_gotoxy(1, 2);
printf(lcd_putc, "Pulso = %f ms", AP);
lcd_gotoxy(21, 1);
printf(lcd_putc, "Freq = %0.2f Hz", frequencia); */
delay_ms(speed);
output_low(PIN_B7);
output_low(PIN_B6);
output_low(PIN_B4);
output_high(PIN_B5);
if (nuevoPulso >= 1){
TF = TFB - TFS ;
AP = TF * 1.0 / 1000.0;
frequencia = 1.0 / (AP / 1000.0);
nuevopulso = 0;
}
/*lcd_gotoxy(1, 1);
printf(lcd_putc, "\t\tSENTIDO HORARIO");
lcd_gotoxy(1, 2);
printf(lcd_putc, "Pulso = %f ms", AP);
lcd_gotoxy(21, 1);
printf(lcd_putc, "Freq = %0.2f Hz", frequencia); */
delay_ms(speed);
output_low(PIN_B7);
output_low(PIN_B6);
output_high(PIN_B5);
output_high(PIN_B4);
if (nuevoPulso >= 1){
TF = TFB - TFS ;
AP = TF * 1.0 / 1000.0;
frequencia = 1.0 / (AP / 1000.0);
nuevopulso = 0;
}
/*lcd_gotoxy(1, 1);
printf(lcd_putc, "\t\tSENTIDO HORARIO");
lcd_gotoxy(1, 2);
printf(lcd_putc, "Pulso = %f ms", AP);
lcd_gotoxy(21, 1);
printf(lcd_putc, "Freq = %0.2f Hz", frequencia); */
delay_ms(speed);
output_low(PIN_B7);
output_low(PIN_B6);
output_low(PIN_B5);
output_high(PIN_B4);
if (nuevoPulso >= 1){
TF = TFB - TFS ;
AP = TF * 1.0 / 1000.0;
frequencia = 1.0 / (AP / 1000.0);
nuevopulso = 0;
}
/*lcd_gotoxy(1, 1);
printf(lcd_putc, "\t\tSENTIDO HORARIO");
lcd_gotoxy(1, 2);
printf(lcd_putc, "Pulso = %f ms", AP);
lcd_gotoxy(21, 1);
printf(lcd_putc, "Freq = %0.2f Hz", frequencia); */
delay_ms(speed);
output_low(PIN_B6);
output_low(PIN_B5);
output_high(PIN_B4);
output_high(PIN_B7);
if (nuevoPulso >= 1){
TF = TFB - TFS ;
AP = TF * 1.0 / 1000.0;
frequencia = 1.0 / (AP / 1000.0);
nuevopulso = 0;
}
/*lcd_gotoxy(1, 1);
printf(lcd_putc, "\t\tSENTIDO HORARIO");
lcd_gotoxy(1, 2);
printf(lcd_putc, "Pulso = %f ms", AP);
lcd_gotoxy(21, 1);
printf(lcd_putc, "Freq = %0.2f Hz", frequencia); */
delay_ms(speed);
output_low(PIN_B6);
output_low(PIN_B5);
output_low(PIN_B4);
output_high(PIN_B7);
if (nuevoPulso >= 1){
TF = TFB - TFS ;
AP = TF * 1.0 / 1000.0;
frequencia = 1.0 / (AP / 1000.0);
nuevopulso = 0;
}
delay_ms(speed);
output_low(PIN_B4);
output_low(PIN_B5);
output_high(PIN_B6);
output_high(PIN_B7);
if (nuevoPulso >= 1){
TF = TFB - TFS ;
AP = TF * 1.0 / 1000.0;
frequencia = 1.0 / (AP / 1000.0);
nuevopulso = 0;
}
lcd_gotoxy(1, 1);
printf(lcd_putc, "\t\tSENTIDO HORARIO");
lcd_gotoxy(1, 2);
printf(lcd_putc, "Pulso = %f ms", AP);
lcd_gotoxy(21, 1);
printf(lcd_putc, "Freq = %0.2f Hz", frequencia);
lcd_gotoxy(21, 2);
printf(lcd_putc, "W = %0.2f rad/s", frequencia * 2 * 3.15);
delay_ms(speed);
}
while( cont == 3 ){
speed = read_adc();
if (speed < 2){
speed = 2;
}
output_low(PIN_B4);
output_low(PIN_B5);
output_high(PIN_B6);
output_high(PIN_B7);
delay_ms(speed);
output_low(PIN_B4);
output_low(PIN_B5);
output_low(PIN_B6);
output_high(PIN_B7);
delay_ms(speed);
output_low(PIN_B5);
output_low(PIN_B6);
output_high(PIN_B4);
output_high(PIN_B7);
delay_ms(speed);
output_low(PIN_B5);
output_low(PIN_B6);
output_low(PIN_B7);
output_high(PIN_B4);
delay_ms(speed);
output_low(PIN_B6);
output_low(PIN_B7);
output_high(PIN_B4);
output_high(PIN_B5);
delay_ms(speed);
output_low(PIN_B4);
output_low(PIN_B6);
output_low(PIN_B7);
output_high(PIN_B5);
delay_ms(speed);
output_low(PIN_B4);
output_low(PIN_B7);
output_high(PIN_B5);
output_high(PIN_B6);
delay_ms(speed);
output_low(PIN_B4);
output_low(PIN_B6);
output_low(PIN_B7);
output_high(PIN_B6);
if (nuevoPulso >= 1){
TF = TFB - TFS ;
AP = TF * 1.0 / 1000.0;
frequencia = 1.0 / (AP / 1000.0);
nuevopulso = 0;
}
lcd_gotoxy(1, 1);
printf(lcd_putc, "SENTIDO ANTI-HORARIO");
lcd_gotoxy(1, 2);
printf(lcd_putc, "Pulso = %f ms", AP);
lcd_gotoxy(21, 1);
printf(lcd_putc, "Freq = %0.2f Hz", frequencia);
lcd_gotoxy(21, 2);
printf(lcd_putc, "W = %0.2f rad/s", frequencia * 2 * 3.15);
delay_ms(speed);
}
}
}
07/05/2023
Pulso e Frequência com PIC 16F877A
CÓDIGO FEITO EM CCS C Compiler
#include <16F877A.h>
#fuses XT, NOWDT
#use delay(clock = 4MHz)
#include <lcd.c>
int1 nuevoPulso = 0;
int16 inicioPulso = 0, fimPulso = 0, duracaoPulso = 0;
float periodo = 0.0, frequencia = 0.0;
#int_ccp1
void ccp1_int(){
if (!nuevoPulso){
inicioPulso = CCP_1;
nuevoPulso = 1;
}
else{
fimPulso = CCP_1;
nuevoPulso = 0;
duracaoPulso = fimPulso - inicioPulso;
}
}
void calcularPeriodoFrequencia(){
periodo = duracaoPulso * 1.0 / 1000.0;
frequencia = 1.0 / (periodo / 1000.0);
}
void main(){
lcd_init();
setup_timer_1(T1_INTERNAL);
setup_ccp1(CCP_CAPTURE_RE);
enable_interrupts(int_ccp1);
enable_interrupts(global);
while (TRUE){
if (nuevoPulso){
calcularPeriodoFrequencia();
printf(lcd_putc, "\fPulso = %.2f ms\nFreq= %.2f Hz", periodo, frequencia);
delay_ms(50);
nuevoPulso = 0;
}
}
}
 |
| Saída gerada |
02/05/2023
Salvar dados de uma planilha em planilha com google sheets #01
Objetivo: Salvar os dados de uma planilha para outra planilha.
1- Copiar os dados da planilha A
2- Colar em outra URL da planilha B
3- Apagar os dados da planilha A
Resolução:
Código feito em JavaScript
function copyAndPaste() {
var sourceSheetName = "Rascunho"; // Nome da planilha de origem
var destSheetName = "Dados Salvo"; // Nome da planilha de destino
// Obter as planilhas de origem e destino
var sourceSheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(
sourceSheetName);
var destSheet = SpreadsheetApp.openByUrl("https://docs.google.com/spreadsheets/
d/1demeaOTz2gUeSOwjCfOi95RGl2LXEoXWf77SYhvqPjo/edit?usp=sharing"
).getSheetByName(destSheetName);
// Copiar os dados e a formatação
var range = sourceSheet.getDataRange();
var values = range.getValues();
var formats = range.getNumberFormats();
destSheet.getRange(1, 1, values.length, values[0].length).setValues(values).
setNumberFormats(formats);
// Apagar os dados da planilha de origem
sourceSheet.clearContents();
}
 |
| Planilha A |
 |
| Planilha B |
Palavras chave:
Zapisz dane z arkusza kalkulacyjnego do arkusza kalkulacyjnego za pomocą Arkuszy Google
Save data from spreadsheet to spreadsheet with google sheets
Lagre data fra regneark til regneark med google sheets
Сохранение данных из электронной таблицы в электронную таблицу с помощью таблиц Google
שמור נתונים מגיליון אלקטרוני לגיליון אלקטרוני באמצעות google sheets
Spara data från kalkylark till kalkylark med google sheets
حفظ البيانات من جدول البيانات إلى جدول البيانات مع أوراق جوجل
01/05/2023
COMANDOS ELÉTRICOS - PARTIDA DIRETA COM REVERSÃO
A partida direta com reversão é um método de partida de motores elétricos que permite sua operação em ambas as direções de rotação, sem a necessidade de um dispositivo adicional como um inversor de frequência.
Essa técnica envolve a utilização de um conjunto de contatos que alterna a polaridade da corrente elétrica fornecida ao motor, invertendo a sua rotação. Ela é comumente utilizada em aplicações que requerem o movimento bidirecional de cargas, como em sistemas de transporte de materiais e em equipamentos de elevação e guindastes.
Durante a partida, a corrente elétrica é fornecida ao motor com polaridade normal, permitindo que ele comece a girar em uma direção. Quando é necessário inverter a direção de rotação, a corrente é interrompida e, em seguida, é invertida a polaridade, fazendo com que o motor comece a girar na direção oposta.
Apesar de sua simplicidade, a partida direta com reversão tem algumas limitações, como a necessidade de um motor com capacidade de suportar altas correntes de partida e a interrupção momentânea do fornecimento de energia durante a inversão da polaridade, o que pode causar vibrações e danos mecânicos.
 |
| Simulação no CADSimu |
29/04/2023
COMANDOS ELÉTRICOS - CONTACTOR
Contactor: Um contactor é um dispositivo utilizado para acionar motores elétricos de forma remota e também pode ser utilizado para acionar cargas com valores de correntes nominais maiores, como motores. Ele possui contatos de força que permitem a passagem de correntes maiores e contatos auxiliares que são utilizados em circuitos de comando elétrico. Os contatos auxiliares permitem que seja feito o sinal elétrico para manter o motor funcionando e outras funções. Os contatos principais são os contatos de força e os contatos auxiliares têm uma capacidade máxima de corrente de 10A. A bobina do contador tem terminais que podem estar espalhados no computador e o dispositivo é representado simbolicamente com a bobina e seus terminais, além dos contatos principais e auxiliares. O contador funciona ao aplicarmos uma fase de um lado da bobina e uma outra fase ou neutro do outro lado da bobina, fazendo com que os contatos que são abertos fechem e os que são fechados abram.
 |
| Simulação da Contactora |
04/04/2023
Bolas de ping pong em CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
background: white;
}
.container{
width: 200px;
height: 60px;
margin: auto;
margin-top: 40%;
margin-left: 50%;
transform: translate(-50%, -50%);
}
.ball{
width: 20px;
height: 20px;
position: absolute;
border-radius: 50%;
left: 15%;
animation: ball .5s alternate infinite ease;
}
@keyframes ball {
0%{
top: 60px;
height: 5px;
border-radius: 50px 50px 25px 25px;
transform: scaleX(1.7);
background-color: #FF3EA5FF;
}
40%{
height: 20px;
border-radius: 50%;
transform: scaleX(1);
background-color: #EDFF00FF;
}
100%{
top: 0%;
background-color: #00A4CCFF;
}
}
.ball:nth-child(2){
left: 45%;
animation-delay: .2s;
}
.ball:nth-child(3){
left: auto;
right: 15%;
animation-delay: .3s;
}
.shadow{
width: 20px;
height: 4px;
border-radius: 50%;
background-color: #ffffff59;
position: absolute;
top: 62px;
z-index: -1;
left: 15%;
filter: blur(1px);
animation: shadow .5s alternate infinite ease;
}
@keyframes shadow {
0%{
transform: scaleX(1.5);
background-color: #ff3ea56b;
}
40%{
transform: scaleX(1);
opacity: .7;
background-color: #edff0066;
}
100%{
transform: scaleX(.2);
opacity: .4;
background-color: #edff0066;
}
}
.shadow:nth-child(4){
left: 45%;
animation-delay: .2s;
}
.shadow:nth-child(5){
left: auto;
right: 15%;
animation-delay: .3s;
}
</style>
<body>
<div class="container">
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
<div class="shadow"></div>
<div class="shadow"></div>
<div class="shadow"></div>
</div>
</body>
</html>
03/04/2023
Box shadow 3D in CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D Rotating</title>
<meta http-equiv="refresh" content="7">
</head>
<style>
body{
font-family: sans-serif;
background: #d3eaff;
display: flex;
align-items: center;
justify-content: center;
height: 91vh;
}
.container{
perspective: 3000px;
}
.box{
display: block;
width: 250px;
height: 250px;
margin: 70px auto;
transform-style: preserve-3d;
transition: tarnsform 350ms;
animation: spin 10s infinite linear;
}
@keyframes spin {
0%{
transform: rotateY(0deg) translateZ(-120px);
}
100%{
transform: rotateY(360deg) translateZ(-120px);
}
}
.item, .shadow {
display: block;
width: 250px;
height: 250px;
position: absolute;
}
.item{
display: flex;
text-align: center;
justify-content: center;
font-size: 32px;
background: radial-gradient(#fff8, #0000);
border-radius: 1% ;
}
.item:nth-child(1){
transform: rotateY(90deg) translate3d(-125px, 0, 125px);
background: #ff1800;
}
.item:nth-child(2){
transform: translate3d(0, 0, 250px);
background: #ffab00;
}
.item:nth-child(3){
transform: rotateY(270deg) translate3d(125px, 0, 125px);
background: #ff1800;
}
.item:nth-child(4){
transform: rotateY(180deg) translate3d(0, 0, 0);
background: #00d419;
}
.shadow{
background: #999;
box-shadow: 0 0 20px #0003;
transform: rotateX(90deg) translate3d(0, 125px, -220px);
filter: blur(10px);
animation: none;
}
</style>
<body>
<div class="container">
<div class="box">
<div class="item">01</div>
<div class="item">02</div>
<div class="item">03</div>
<div class="item">04</div>
<div class="shadow"></div>
</div>
</div>
</body>
</html>
31/03/2023
CSS Loading effect
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
background-color: white;
}
.loader-box{
position: absolute;
top: calc(50% - 25px);
left: calc(50% - 25px);
}
.loader-box, .loader-box::before, .loader-box::before{
position: absolute;
border: 3px solid transparent;
border-top: 3px solid red;
border-radius: 50%;
animation: rotate linear infinite;
content: '';
}
.loader-box{
height: 100px;
width: 100px;
animation-duration: 1.05s;
}
.loader-box::before{
height: 75px;
width: 75px;
top: 10px;
left: 10px;
animation-duration: 10s;
}
.loader-box:after{
height: 50px;
width: 50px;
top: 22px;
animation-duration: 4s;
}
@keyframes rotate {
from{
transform: translateZ(360deg);
}
to{
transform: rotateZ(360deg);
}
}
</style>
<body>
<div class="loader-box"></div>
</body>
</html>
30/03/2023
Texto Glowing em CCS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="refresh" content="5">
<title>Text Animation</title>
</head>
<style>
body{
background-color: black;
display: flex;
align-items: center;
justify-content: center;
font-family: sans-serif;
font-size: 4rem;
height: 100vh;
}
.container > span{
text-transform: uppercase;
animation: glow 2.5s ease-in-out infinite;
}
@keyframes glow {
0%, 100%{
color: white;
text-shadow: 0 0 50px #FC00FF, 0 0 50px
#FC00FF, 0 0 100px #FC00FF;
}
10%, 90%{
color: #24e013;
text-shadow: none;
}
}
.container > span:nth-child(2){
animation-delay: 0.25s;
}
.container > span:nth-child(3){
animation-delay: 0.5s;
}
.container > span:nth-child(4){
animation-delay: 0.75s;
}
.container > span:nth-child(5){
animation-delay: 1s;
}
.container > span:nth-child(6){
animation-delay: 1.25s
}
.container > span:nth-child(7){
animation-delay: 1.5s;
}
.container > span:nth-child(8){
animation-delay: 1.75s;
}
</style>
<body>
<div class="container">
<span>C</span>
<span>R</span>
<span>E</span>
<span>A</span>
<span>T</span>
<span>I</span>
<span>V</span>
<span>E</span>
</div>
</body>
</html>
Assinar:
Comentários (Atom)